Interactive Drill Down World Map - Clickable Continents / Countries / Cities
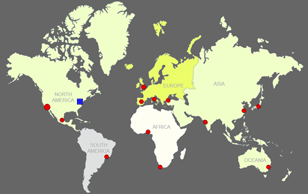
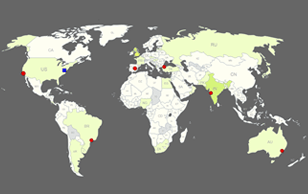
The interactive template of the drilldown world map gives you an easy way to customize a professional looking interactive map of the world that drilldown from clickable continents view to clickable countries with an option to add unlimited number of clickable cities anywhere on the map, then integrate the map on your website.
Main Features
- Total 6 clickable continents and 200+ clickable countries / islands / nations, with an option to add unlimited number of clickable cities anywhere on the world map and on the continent views.
- The world map drilldown to continent view with clickable countries without leaving the page, i.e in one website page.
- One-time purchase, no annual or subscription fees.
- SVG (Scalable Vector Graphics) based, responsive and fully resizable.
- Works perfectly on desktop and mobile devices (smartphones).
- Continents / Countries can be customized independently (colors, link, hover information, activate/deactivate, etc).
- Pins can be customized independently (shape: circle/square, size, position, colors, link, hover info., etc).
- You can link each country/pin to any webpage or open a modal window.
Note: The modal window option works only with Bootstrap framework, if you are not sure or if you don't know how to use it, you need to ask your website template / WordPress theme provider. - Easily customized through simple JavaScript files ( NO JavaScript knowledge required ).
- The map consists of HTML/CSS/JS files. Also include installable WordPress plugin zip file and customized by manual editing of simple JS files.
- You can embed as many maps as you want in the same website in different pages, (for WordPress you can install up to 3 instances of the map plugin but you can use the shortcode as many times as you want in different pages).
- Small file size > Fast loading speed > SEO friendly.
- Full documentation is included with an interactive X, Y coordinates guide.
- We encourage customers to read the description, use this coupon code TOREAD in the checkout page to get 10% discount.
Customer Reviews
Amazing work. Code is clean, lightweight and the maps look fantastic across all browsers. Well done!!!!
Frequently Asked Questions
No, this is a one-time purchase and you immediately download a fully working map files and we don't keep any of your map files on our servers.
That would require editing the map SVG and modify the script, and that's out of the specification of the map but we offer that as a customization service for extra cost, you can contact us for a quote.
The included documentation has an interactive X, Y coordinates map guide, you just need to click anywhere on that map to obtain the X, Y coordinate values and use them in your map.
We manually draw all our maps for highest quality and best performance, so the final map is graphical map not a geographical map so latitude and longitude will not work with it.
Yes, you can write any text and add images and the popup will expand as needed. However we recommend that you keep the content of the hover popup basic for better user experience, if you want to have more detailed information about countries you can write them in sections below the map and give each section an ID, and use that id instead of the link in the map files, so when a user clicks a country the page will go to the corresponding section of the page.
Yes, it’s SVG based (No Flash) and it's responsive and fully resizable, the map size is automatically adjusted depending on the container/device size, however you can manually adjust the map size by editing the map CSS file.
The purchased files include both versions; one for a standard website with HTML/CSS/JS files and an installable WordPress plugin zip file for WordPress websites.
Both versions customized by manual editing of simple JavaScript file(s) (JavaScript knowledge is not required). The documentation include detailed information about both versions.
Unfortunately, we don't have enough knowledge about those platforms.
In general, you need to have full access to your website page code to embed the map HTML code and be able to upload the map supporting CSS/JS files and link them to the map code.
Yes, we offer customization service for extra cost, please contact us for more details.