Interactive Map of Ohio - Clickable Counties / Cities
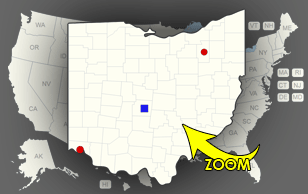
The interactive template of Ohio map gives you an easy way to install and customize a professional looking interactive map of Ohio with 88 clickable counties, plus an option to add unlimited number of clickable pins anywhere on the map, then embed the map in your website and link each county/city to any webpage.
Main Features
- One-time purchase, no annual or subscription fees.
- SVG (Scalable Vector Graphics) based, responsive and fully resizable.
- Works perfectly on desktop and mobile devices (smartphones).
- Counties can be customized independently (colors, link, hover information, activate/deactivate, etc).
- Pins can be customized independently (shape: circle/square, size, position, colors, link, hover info., etc).
- You can link each county/pin to any webpage or open a modal window.
Note: The modal window option works only with Bootstrap framework, if you are not sure or if you don't know how to use it, you need to ask your website template / WordPress theme provider. - Easily customized through simple JavaScript files ( NO JavaScript knowledge required ).
- The map consists of HTML/CSS/JS files. Also include installable WordPress plugin zip file and customized by manual editing of simple JS files.
- You can embed as many maps as you want in the same website in different pages, (for WordPress you can install up to 3 instances of the map plugin but you can use the shortcode as many times as you want in different pages).
- Small file size > Fast loading speed > SEO friendly.
- Full documentation is included with an interactive X, Y coordinates guide.
- We encourage customers to read the description, use this coupon code TOREAD in the checkout page to get 10% discount.
List of the clickable counties in the map of Ohio
Each county can be customized independently (colors, link, hover information, etc).
- Adams
- Allen
- Ashland
- Ashtabula
- Athens
- Auglaize
- Belmont
- Brown
- Butler
- Carroll
- Champaign
- Clark
- Clermont
- Clinton
- Columbiana
- Coshocton
- Crawford
- Cuyahoga
- Darke
- Defiance
- Delaware
- Erie
- Fairfield
- Fayette
- Franklin
- Fulton
- Gallia
- Geauga
- Greene
- Guernsey
- Hamilton
- Hancock
- Hardin
- Harrison
- Henry
- Highland
- Hocking
- Holmes
- Huron
- Jackson
- Jefferson
- Knox
- Lake
- Lawrence
- Licking
- Logan
- Lorain
- Lucas
- Madison
- Mahoning
- Marion
- Medina
- Meigs
- Mercer
- Miami
- Monroe
- Montgomery
- Morgan
- Morrow
- Muskingum
- Noble
- Ottawa
- Paulding
- Perry
- Pickaway
- Pike
- Portage
- Preble
- Putnam
- Richland
- Ross
- Sandusky
- Scioto
- Seneca
- Shelby
- Stark
- Summit
- Trumbull
- Tuscarawas
- Union
- Van Wert
- Vinton
- Warren
- Washington
- Wayne
- Williams
- Wood
- Wyandot
Frequently Asked Questions
No, this is a one-time purchase and you immediately download a fully working map files and we don't keep any of your map files on our servers.
That would require editing the map SVG and modify the script, and that's out of the specification of the map but we offer that as a customization service for extra cost, you can contact us for a quote.
The included documentation has an interactive X, Y coordinates map guide, you just need to click anywhere on that map to obtain the X, Y coordinate values and use them in your map.
We manually draw all our maps for highest quality and best performance, so the final map is graphical map not a geographical map so latitude and longitude will not work with it.
Yes, you can write any text and add images and the popup will expand as needed. However we recommend that you keep the content of the hover popup basic for better user experience, if you want to have more detailed information about counties you can write them in sections below the map and give each section an ID, and use that id instead of the link in the map files, so when a user clicks a county the page will go to the corresponding section of the page.
Yes, it’s SVG based (No Flash) and it's responsive and fully resizable, the map size is automatically adjusted depending on the container/device size, however you can manually adjust the map size by editing the map CSS file.
The purchased files include both versions; one for a standard website with HTML/CSS/JS files and an installable WordPress plugin zip file for WordPress websites.
Both versions customized by manual editing of simple JavaScript file(s) (JavaScript knowledge is not required). The documentation include detailed information about both versions.
Unfortunately, we don't have enough knowledge about those platforms.
In general, you need to have full access to your website page code to embed the map HTML code and be able to upload the map supporting CSS/JS files and link them to the map code.
Yes, we offer customization service for extra cost, please contact us for more details.